本文共 10343 字,大约阅读时间需要 34 分钟。
文章目录
JavaWeb的技术体系

HTML
- HTML指的超文本标记语言(Hyper Text Markup Language),是一种用来描述网页的语言。超文本指的是除了可以包含文字之外,还可以包含图片、链接、音乐、视频、程序等内容。

HTML 超文本标记语言 定义网页的结构CSS 层叠样式表,用来美化页面JavaScript主要用来验证表单,做动态交互(其中ajax)

Serlvet(Server Applet)
Servlet就是用来处理客户端的请求的
- 实际编码通过继承HttpServlet来完成Servlet的开发
Servlet 的 HelloWorld
1). 创建一个 Servlet接口的实现类.public class HelloServlet extends HttpServlet{ }
2). 在 web.xml文件中配置和映射这个 Servlet
helloServlet com.javaweb.HelloServlet helloServlet /hello
不配置会出现404 路径没映射
HttpServlet对servlet的理解?或者servlet是什么?
Servlet(Server Applet),全称Java Servlet, 是用Java编写的服务器端程序。而这些Sevlet都要实现Servlet这个接口。其主要功能在于交互式地浏览和修改数据,生成动态Web内容。Servlet运行于支持Java的应用服务器中。
HttpServlet 重写doGet和doPost方法或者你也可以重写service方法完成对get和post请求的响应
servlet的生命周期?
加载Servlet的class---->实例化Servlet----->调用Servlet的init完成初始化(:只被调用一次)---->响应请求(Servlet的service方法:被多次调用)----->Servlet容器关闭时(Servlet的destory方法:只被调用一次)
如果配置一个Servlet需要使用的参数,最好在哪个方法中加载?
GET 请求和 POST请求:
1). 使用GET方式传递参数:
①.在浏览器地址栏中输入某个URL地址或单击网页上的一个超链接时,浏览器发出的HTTP请求消息的请求方式为GET。②.如果网页中的表单元素的 method属性被设置为了“GET”,浏览器提交这个FORM表单时生成的HTTP请求消息的请求方式也为GET。
③ . 使用GET请求方式给WEB服务器传递参数的格式:http://www.baidu.com/index.jsp?name=hangge
④.使用GET方式传送的数据量一般限制在 1KB以下。 2). 使用 POST方式传递参数: ①. POST请求方式主要用于向 WEB服务器端程序提交 FORM表单中的数据: form表单的 method置为 POST ②. POST方式将各个表单字段元素及其数据作为 HTTP消息的实体内容发送给 WEB服务器,传送的数据量要比使用GET方式传送的数据量大得多。http get和post请求的区别?
GET和POST请求都是http的请求方式,用户通过不同的http的请求方式完成对资源(url)的不同操作。GET,POST,PUT,DELETE就对应着对这个资源的查 ,改 ,增 ,删 4个操作,具体点来讲GET一般用于获取/查询资源信息,而POST一般用于更新资源信息
1、Get请求提交的数据会在地址栏显示出来,而post请求不会再地址栏显示出来.
2、传输数据的大小 3、安全性,POST的安全性要比GET的安全性高。 如何在 Serlvet中获取请求信息: 1). Service()方法:用于应答请求 因为每次请求都会调用 service()方法public void service(ServletRequestrequest,ServletResponseresponse)
throws ServletException, IOException
2). ServletRequest: 封装了请求信息.可以从中获取到任何的请求信息.
String getParameter(String name)
3). HttpServletRequest: 是 SerlvetRequest的子接口.针对于 HTTP请求所定义.里边包含了大量获取HTTP请求相关的方法.
4). ServletResponse:封装了响应信息,如果想给用户什么响应,具体可以使用该接口的方法实现.实际开发中, 直接继承 HttpServlet,并根据请求方式复写 doXxx()方法即可.
public class LoginServlet extends HttpServlet { //连接Service层 实例化一个接口对象 UserService us = new UserServiceImpl(); private static final long serialVersionUID = 1L;protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //4步操作 //1.设置编码格式(请求和响应的编码格式) request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); //2.获取页面传过来的参数值 name属性值 String username = request.getParameter("username");//获取用户名 String password = request.getParameter("password");//获取密码 //3.处理具体业务逻辑 业务逻辑层在service // 连接数据库 调用Service层方法 User user = new User(); user.setU_name(username); user.setU_pwd(password); boolean result = us.login(user); //4.跳转页面 if (result) { //重定向跳转 //采用会话机制 Session Cookie //创建session对象 实例化对象 new HttpSession session = request.getSession();//创建session对象 session.setAttribute("login_user", user); response.sendRedirect(request.getContextPath()+"/admin.jsp"); }else{ //内部转发 request.getRequestDispatcher("/index.jsp").forward(request, response); } 请求的转发和重定向:
forward() 与redirect()的区别?
1、forward是服务器端的转向而redirect是客户端的跳转。2、使用forward浏览器的地址不会发生改变。而redirect会发生改变。3、Forward是一次请求中完成。而redirect是重新发起请求。4、Forward是在服务器端完成,而不用客户端重新发起请求,效率较高。
1). 本质区别:
请求的转发只发出了一次请求,request.getRequestDispatcher("/index.jsp").forward(request,response);
而重定向则发出了两次请求.

response.sendRedirect("/attr_2.jsp");
请求的转发: /代表的是当前 WEB 应用的根目录
请求的重定向: /代表的是当前 WEB 站点的根目录.注释:当前WEB应用的根目录:http://localhost:8080/TestJsp/
站点的根目录:http/localhost:8080/
什么时候转发,什么时候重定向?若目标的响应页面不需要从request中读取任何值。则可以使用重定向。( 还可以防止表单的重复提交)
对于 Tomcat 服务器而言,WEB-INF下的文件是不能通过在浏览器中直接输入地址的方式来访问的. 但通过请求的转发是可以的!
还可以在 web.xml 文件中配置错误页面:
JSP
新建一个 JSP 页面, 在 body 节点内的 <% %> 即可编写 Java 代码.
<% Date date = new Date(); System.out.print(date); %>To Attr2 Page //超链接
- JSP的表达式 ① JSP表达式用来直接将Java变量输出到页面中,格式以<%=开头,以%>结尾,中间是我们要输出的内容
 3).JSP 可以放置在 WEB 应用程序中的除了 WEB-INF 及其子目录外的其他任何目录中,JSP 页面的访问路径与普通 HTML 页面的访问路径形式也完全一样。
3).JSP 可以放置在 WEB 应用程序中的除了 WEB-INF 及其子目录外的其他任何目录中,JSP 页面的访问路径与普通 HTML 页面的访问路径形式也完全一样。
4). JSP的运行原理: JSP 本质上是一个 Servlet
每个JSP 页面在第一次被访问时, JSP 引擎将它翻译成一个 Servlet 源程序, 接着再把这个 Servlet 源程序编译成 Servlet 的 class 类文件.然后再由WEB容器(Servlet引擎)像调用普通Servlet程序一样的方式来装载和解释执行这个由JSP页面翻译成的Servlet程序。
jsp有哪些内置对象?作用分别是什么?
request 用户端请求,此请求会包含来自GET/POST请求的参数 response 网页传回用户端的回应 pageContext 网页的属性是在这里管理 session 与请求有关的会话期 application servlet正在执行的内容 out 用来传送回应的输出 config servlet的构架部件 page JSP网页本身 exception 针对错误网页,未捕捉的例外 四大作用域:pageContext request session application 可以通过jstl从四大作用域中取值.Jsp传递值request session application cookie也能传值
5). JSP 页面的隐含变量: 没有声明就可以使用的对象. JSP页面一共有 9 个隐含对象.
①.request:HttpServletRequest 的一个对象.String name = request.getParameter(“name”);System.out.println(name);
(用GET方法测试)http://localhost:8080/JspTest/hello.jsp?name=HelloJsp
②. response:HttpServletResponse 的一个对象 (在 JSP 页面中几乎不会调用 response 的任何方法.) ③. pageContext:页面的上下文, 是 PageContext 的一个对象. 可以从该对象中获取到其他 8 个隐含对象. 也可以从中获取到当前页面的其他信息. (学习自定义标签时使用它) ④. session:代表浏览器和服务器的一次会话, 是 HttpSession 的一个对象. ⑤. application:代表当前 WEB 应用. 是ServletContext 对象. ⑥. config:当前 JSP 对应的 Servlet 的ServletConfig 对象(几乎不使用). 若需要访问当前 JSP 配置的初始化参数,需要通过映射的地址才可以。hellojsp /hello.jsp test testValue hellojsp /hellojsp
⑦. out:JspWriter 对象. 调用out.println() 可以直接把字符串打印到浏览器上.
换行方式:加
或者out.println(“”);
⑧. page:指向当前 JSP 对应的 Servlet 对象的引用, 但为 Object 类型, 只能调用 Object 类的方法(几乎不使用)
⑨. exception:在声明了 page 指令的 isErrorPage=“true” 时, 才可以使用
JSP注释的格式:
<%-- JSP 注释 --%>
- EL表达式 ① EL是JSP内置的表达式语言,用以访问页面的上下文以及不同作用域中的对象 ,取得对象属性的值,或执行简单的运算或判断操作。EL在得到某个数据时,会自动进行数据类型的转换。 ② EL表达式用于代替JSP表达式(<%= %>)在页面中做输出操作。 ③ EL表达式仅仅用来读取数据,而不能对数据进行修改。 ④ 使用EL表达式输出数据时,如果有则输出数据,如果为null则什么也不输出。 ⑤ EL表达式的语法:
 ⑥ EL取值的四个域: pageScope requestScope sessionScope applicationScope
⑥ EL取值的四个域: pageScope requestScope sessionScope applicationScope
include 指令:——静态引入-<%@ include file=“b.jsp”%>
jsp:incluce 标签:——动态引入–并不是像 include 指令生成一个 Servlet 源文件, 而是生成两个 Servlet 源文件, 然后通过一个方法的方式把目标页面包含进来JSP和Servlet有哪些相同点和不同点?
Servlet和JSP最主要的不同点在于JSP侧重于视图,Servlet主要用于控制逻辑。
Servlet如果要实现html的功能,必须使用Writer输出对应的html,比较麻烦。而JSP的情况是Java和HTML可以组合成一个扩展名为.jsp的文件,做界面展示比较方便而嵌入逻辑比较复杂。JavaScript
- 编写位置 ① 编写到HTML中

② 写在外部的.js文件中。然后通过script标签引入。

-
JavaScript的事件驱动
① 用户事件:用户操作,例如单击、鼠标移入、鼠标移出等 ② 系统事件:由系统触发的事件,例如文档加载完成。 ③ 常用的事件: onload onclick onblur onfocus onmouseover onmouseout -
BOM
-
DOM
js和jQuery的关系
jQuery是一个js框架,封装了js的属性和方法。让用户使用起来更加便利。,并且增强了js的功能.
使用原生js是要处理很多兼容性的问题(注册事件等),由jQuery封装了底层,就不用处理兼容性问题。
原生的js的dom和事件绑定和Ajax等操作非常麻烦,jQuery封装以后操作非常方便。Ajax
- AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML
- AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。
- AJAX也可以简单的理解为通过JS向服务器发送请求。 异步请求对象
- XMLHttpRequest对象是AJAX中非常重要的对象,所有的AJAX操作都是基于该对象的。

- json&ajax 1…在JS中操作JSON
- 创建JSON对象 var json = {“name1”:”value1”,”name2”:”value2” , “name3”:[1,”str”,true]}; var json = [{“name1”:”value1”},{“name2”:”value2”}];
- JSON对象转换为JSON字符串 JSON.stringify(JSON对象)
- JSON字符串转换为JSON对象 JSON.parse(JSON字符串)
2.在java中
- JSON字符串转换为对象
String json = "{\"name\":\"张三\",\"age\":18}";Gson gson = new Gson(); //转换为集合
Map<String,Object> stuMap = gson.fromJson(json, Map.class); //如果编写了相应的类也可以转换为指定对象 Student fromJson = gson.fromJson(json, Student.class); 2) 对象转换为JSON字符串Student stu = new Student("李四", 23);Gson gson = new Gson();//{ "name":"李四","age":23}String json = gson.toJson(stu); Map map = new HashMap ();map.put("name", "孙悟空");map.put("age", 30);//{ "age":30,"name":"孙悟空"}String json2 = gson.toJson(map); List list = new ArrayList ();list.add(new Student("八戒", 18));list.add(new Student("沙僧", 28));list.add(new Student("唐僧", 38));//[{ "name":"八戒","age":18},{ "name":"沙僧","age":28},{ "name":"唐僧","age":38}]String json3 = gson.toJson(list); // 如果将一个数组格式的json字符串转换成java对象需要用到 //Gson提供的一个匿名内部类: TypeToken TypeToken tk= new TypeToken >(){ }; List list2 = gson.fromJson(json,tk.getType()); System.out.println(list2.get(0));
使用jQuery框架来发送异步请求
 1) Servlet 返回json数据
1) Servlet 返回json数据
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List emps = new EmployeeDaoJdbcImpl().getAllEmps(); Gson gson = new Gson(); String jsonStr = gson.toJson(emps); response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); out.println(jsonStr); out.close();} - 页面中处理 json数据
function getJsonStr(){ //通过JQuery发送异步请求, 将所有的员工信息通过json的格式返回 $.ajax({ url:"getEmpsJsonStr", type:"post", dataType:"json", success:function(data){ // 会直接将后台返回的json字符串转换成js对象 var str = "IdLastNameEmailGender"; for(var i= 0 ;i " +emp.lastName+ "" +emp.email+ "" +emp.gender+ "" } $("#tb").html(str); } }); }
bootstrap是什么?
BootStrap是一个移动设备优先的UI框架。我们可以不用谢任何css,js代码就能实现比较漂亮的有交互性的页面。我们程序员对页面的编写是有硬伤的,所有要自己写页面的话就要使用类似于bootstrap这样的UI框架。
平时用得很多的:
1、模态框 2、表单,表单项 3、布局 4、删格系统会话:Session&Cookie
- Cookie的用途:用户登录状态的保持

- Session的工作原理 ① Session的创建时机是在request.getSession()方法第一次被调用时。 ② Session被创建后,同时还会有一个名为JSESSIONID的Cookie被创建。 ③ 这个Cookie的默认时效就是当前会话。 ④ 简单来说,Session机制也是依赖于Cookie来实现的

- Session的时效问题 Session默认有效时间为30分钟,可以在服务器的web.xml配置中修改.

session和cookie的区别?你使用了?
Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
cookie 和session 的区别:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。 2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑到安全应当使用session。 3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用COOKIE。 4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。 5、所以个人建议: 将登陆信息等重要信息存放为SESSION 其他信息如果需要保留,可以放在COOKIE中,比如购物车购物车最好使用cookie,但是cookie是可以在客户端禁用的,这时候我们要使用cookie+数据库的方式实现,当从cookie中不能取出数据时,就从数据库获取。
过滤器
- 通过实现Filter接口完成过滤器的开发
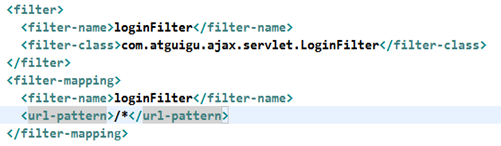
 2) Filter在web.xml中的配置
2) Filter在web.xml中的配置 
xml
- XML–可扩展标记语言eXtensible Markup Language XML用来传输和存储数据,HTML用来显示数据 XML没有预定义标签,均为自定义标签 xml用途
- 配置文件 JavaWeb中的web.xml C3P0中的c3p0-config.xml
- 数据交换格式 Ajax WebService
- 数据存储 保存关系型数据
mvc

MVC的各个部分都有哪些技术来实现?
M(Model) 模型 javabean
V(View) 视图 htmljsp volicity freemaker C(Control) 控制器 Servlet,Action Jsp+Servlet+javabean 最经典mvc模式,实际上就是model2的实现方式,就是把视图和逻辑隔离开来
Model1的方式 jsp+service+dao MOdel2的方式 jsp+servlet+service+dao使用sspringmvc这样的mvc框架后,jsp+核心控制器+action+javabean
转载地址:http://gpxab.baihongyu.com/